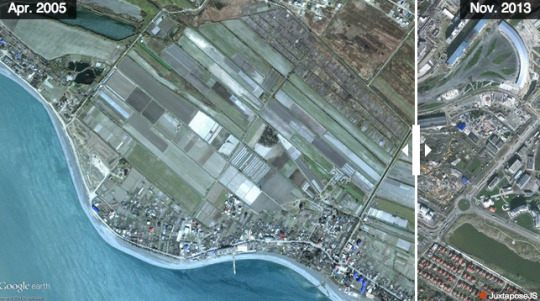
JuxtaposeJS es una aplicación para narradores digitales creada por la Universidad de Northwestern. Forma parte de un kit de varias herramientas aportadas por Knight Lab, de manera gratuita, para creadores de contenido en la red. El principio básico y utilitario de JuxtaposeJS es la comparación de dos elementos visuales. Es ideal para narrativas de antes y después, tal como el cambio a través del tiempo de una persona, un objeto o un paisaje.

Así pues, la herramienta separa dos elementos visuales (puede ser una imagen o un GIF) por una barra que puede ser desplazada de un lado al otro para ir y venir en el antes y después.

Se puede acceder a la herramienta aquí.
JuxtaposeJS es una aplicación de código abierto totalmente compatible con las distintas plataformas móviles (iOS, etcétera). Al ser de código abierto, ésta puede ser modificada en diseño, características y aplicaciones con lenguaje CSS. Sin embargo, esto no significa que necesites conocimientos de código o programación para usar esta herramienta. En lo absoluto; lo único que necesitas son dos links (respectivos de cada imagen) y una idea o una historia que contar compatible con este recurso.
Para usar JuxtaposeJS, sigue los siguientes pasos:
1. Ingresa a la página

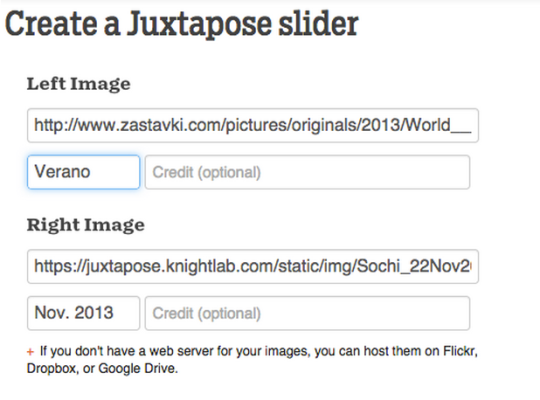
2. Baja un poco en la página y pega el URL de la primera imagen que hayas elegido debajo del texto “Left Image”.

3. Específica una leyenda en el cuadro inferior (en el ejemplo, donde dice “verano”). Por lo general es una fecha o un referente temporal. Por ejemplo: “Antes” o “Invierno”. Si quieres agregar algún crédito de la imagen, usa el cuadro inferior derecho.
4. Repite el mismo proceso con la segunda imagen debajo del subtítulo “Right Image”. Esta será tu imagen del “después”. Pega URL y agrega una leyenda.
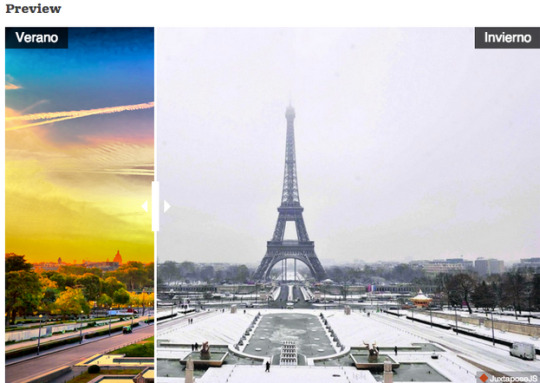
5. Espera un momento a que se actualice la imagen debajo del subtítulo “Preview”. De no actualizarse, pulsa el botón “Update Preview”.

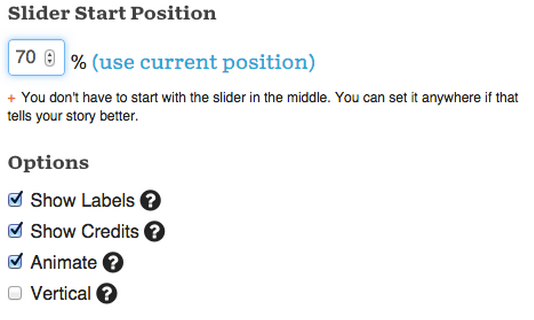
6. Ajusta la posición inicial que prefieras de la barra. Esto bajo el subtítulo “Slider Start Position”. Introduce un porcentaje para determinarlo. El 0% es el extremo izquierdo y 100% el extremo derecho.

7. Ajusta otras variables de la herramienta. Debajo de la leyenda “Options”, palomea lo que quieras que aparezca en la imagen.
- La primer opción (“Show Labels”) es mostrar/esconder la leyenda de las imágenes (“Verano”, “Invierno”).
- La segunda opción (“Show Credits”) permite que muestres u ocultes el crédito de las mismas imágenes.
- La paloma en la tercer caja (“Animate”) permite que cuando alguien dé un clic en un punto de la imagen, la barra se arrastre hasta ese punto, otorgándole una animación de transición. De lo contrario, la barra simplemente brinca al clic.
- Finalmente, puedes elegir que la barra transite de manera vertical en lugar de horizontal.
8. Espera una vez más a que se actualice la imagen debajo del subtítulo “Preview”. De no actualizarse, pulsa el botón “Update Preview”.
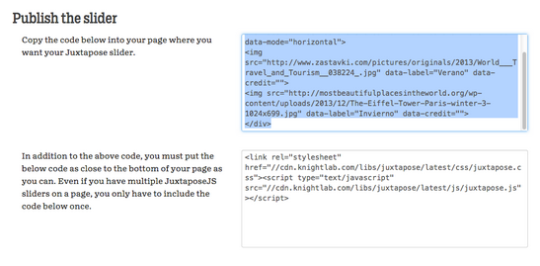
9. Una vez configuradas las imágenes como tu prefieras, baja un poco más en la página hasta llegar al subtítulo “Publish the Slider”.
10. Para insertar la imagen en tu blog o página de internet, copia el primer código y pégalo en donde quieres que aparezca.

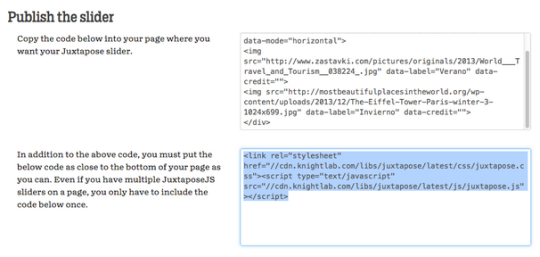
11. Después, copia el segundo código y pégalo hasta abajo de tu página. Aunque tengas varios JuxtaposeJS, sólo tienes que pegar este código una vez.

12. Recuerda siempre contar una historia. Por más pequeña que sea.

Este post fue escrito por Salvador Ramírez para Infoactivismo.